一、概述
Visual Studio Code 是一个代码编辑器,微软出品界面一般都很漂亮,再加上丰富的插件库和集成 Git,可以很方便的完成从写作到发布,用它来写 markdown 格式的博客文章等再适合不过了。
下面我简要阐述一下用 VSCode 写 md 文档需要达到的预期效果:
- markdown语法纠错提示
- 常用快捷键,如加粗、斜体等
- 自动上传图片到图床并返回外链
- 实时预览(GitHub 显示效果)
二、软件安装
- VSCode 官网:https://code.visualstudio.com/
- Git 官网:https://www.git-scm.com/download/
三、插件安装
点击左侧图标或者通过快捷键Ctrl + Shift + X进入扩展商店,VSCode 有多强就取决于扩展商店的丰富性了。
安装方法:先搜索需要安装插件的名字,点击安装,然后点击重新加载就完成了。
1. Chinese (Simplified) Language
VSCode 的中文语言包,习惯英文界面的请略过。
2. Markdown All in One
顾名思义,这个插件包含了 markdown 所用到的多种功能,包括:快捷键、目录、自动补全、数学环境、HTML格式转换等。
3. Markdown Preview Github Styling
VSCode 自带实时预览功能,装上这个插件后就能以 GitHub 的风格显示预览效果了。
此外还有一个功能很强大的插件 Markdown Preview Enhanced,它支持 markdown 的所有语法,比如在代码块中的 flow 格式就可以显示,而 GitHub 风格不显示。但是它的其他功能和其他插件的有所重复,当然同时装上也并不冲突,所以看个人使用需求了。
4. markdownlint
该插件包含 markdown 的规则库,可以提示你写作的不规范之处,以鼓励 markdown 文件的标准和一致性。
5. vscode-upload-tencentCOS
该插件可上传本地或在线图片到腾讯云 COS 并自动返回图片的外链。此插件配置略微繁琐,请参照我的另一篇文章:
经常写博客的人都知道,最麻烦的就是插入图片了。若是插入本地图片,本地图片一经删除就会导致博客文章的图片无法显示。最优的选择就是把图片上传到图床,使用外链地址插入图片,这样可以保证博客文章中图片的稳定和长久性。
当然,在 VSCode 扩展商店中还有七牛云和阿里云的相关插件,只是七牛云的临时域名只有一个月的使用期限,需要绑定自己已经备案的域名;而阿里云是收费的,腾讯云 COS 有免费使用空间。
6. 其他插件
vscode-icons支持显示各种文件或文件夹的图标,一目了然。
四、Git 终端设置
在 VSCode 中默认打开的终端是powershell,可以认为是cmd的升级版,为方便控制版本并和 GitHub 仓库关联,我们来把默认终端改成Git。
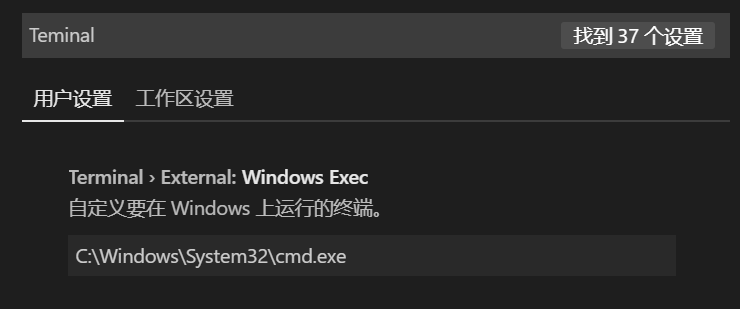
打开设置,搜索teminal,找到自己系统对应的默认终端路径设置,比如:

将路径改成自己安装 Git 的 …\Git\bin\bash.exe 路径就可以了。
2019-02-12更新
默认终端改成bash会影响任务执行,因为任务执行是用的shell,所以还是改回来了。
