一、概述
我们知道博客文章经常需要插入一些图片,若是插入本地图片,在图片删除后文章也就无法显示该图片了,所以免费稳定的图床和获取外链的快捷工具显得尤为重要。之所以选择腾讯云对象存储 COS 来作为图床,是因为在 VSCode 上有个插件vscode-upload-tencentCOS,当然还有七牛云和阿里云的插件,但是该插件有如下几个优点:
- 相比于七牛图床,COS 的域名不会过期。在七牛云你需要绑定自己的域名并且域名要备案,否则使用临时域名一个月后会过期失效。
- 相比于阿里云的 OSS,COS 是有免费空间额度的,足够一般写博客使用。
使用这个插件可以很方便的上传本地或在线图片到 COS 并自动返回图片外链到 md 文档。
二、腾讯云注册
注册很简单,就不多说了。官网:腾讯云
三、新建存储桶
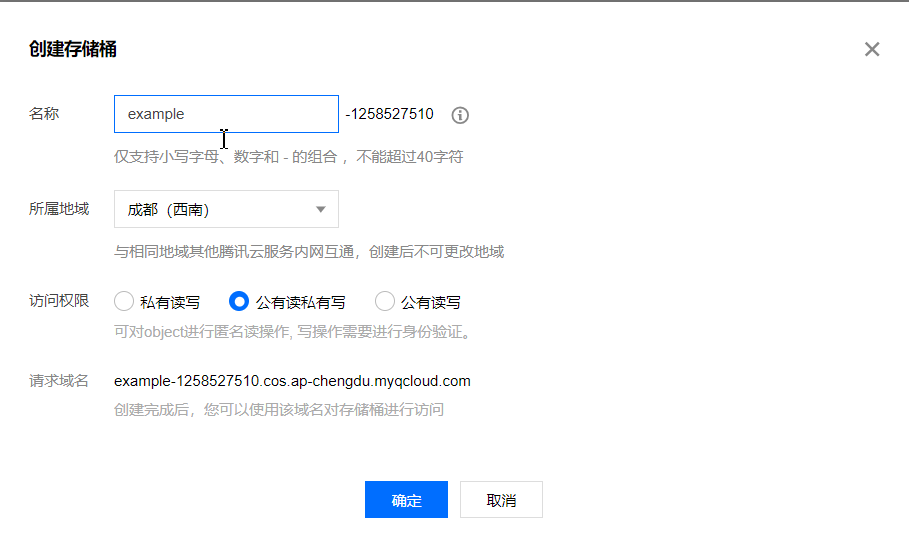
在云产品>存储>对象存储中新建一个存储桶,其中权限要选公有读私有写,如下图:

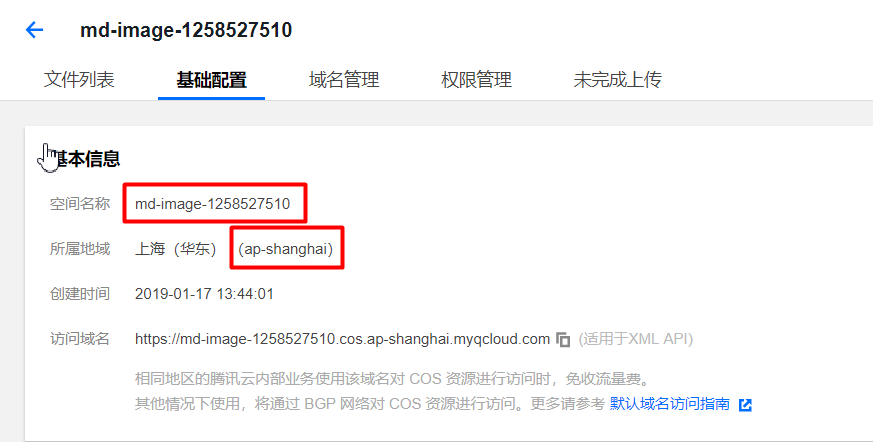
存储桶的名称和所属地域要记录一下,也可在基本设置中查看

四、创建子用户
-
在
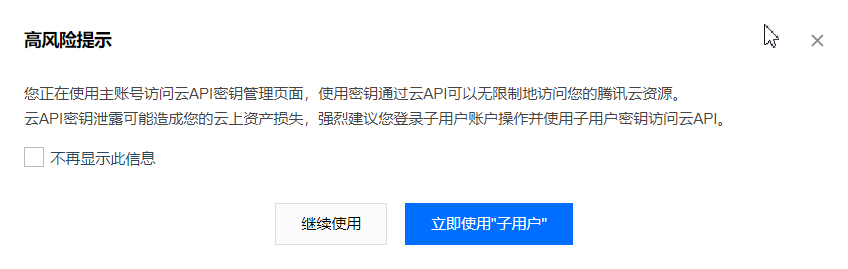
对象存储中点密钥管理,前往云 API 密钥页面,会收到提示新建子用户(图示因为我已经建立了子用户),为了安全性考虑创建子用户
-
接着依次选择
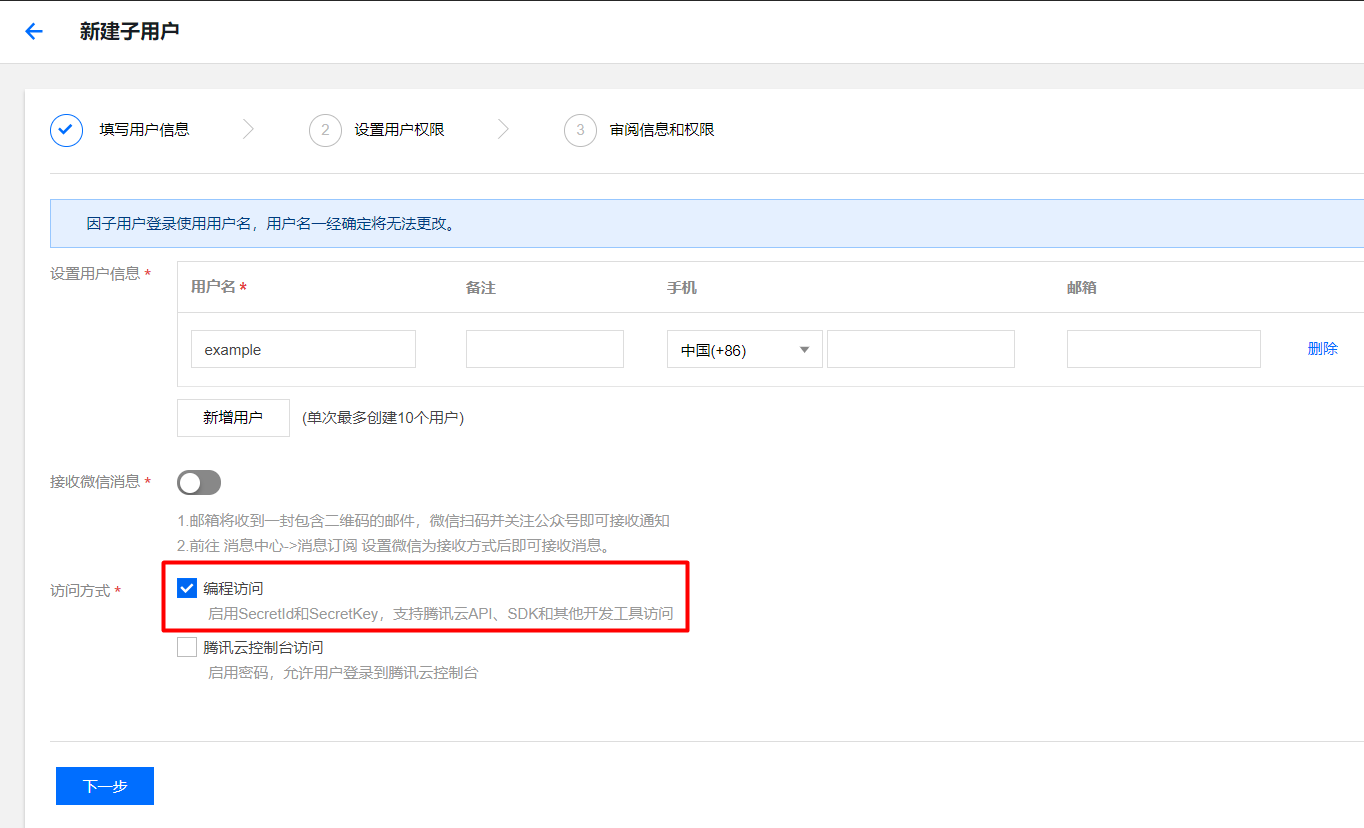
子用户>自定义创建,完善用户信息,其中编程访问要打勾
-
接着设置用户权限,在搜索框中搜索 COS,找到
对象存储(COS)全读写访问权限选中,然后下一步
-
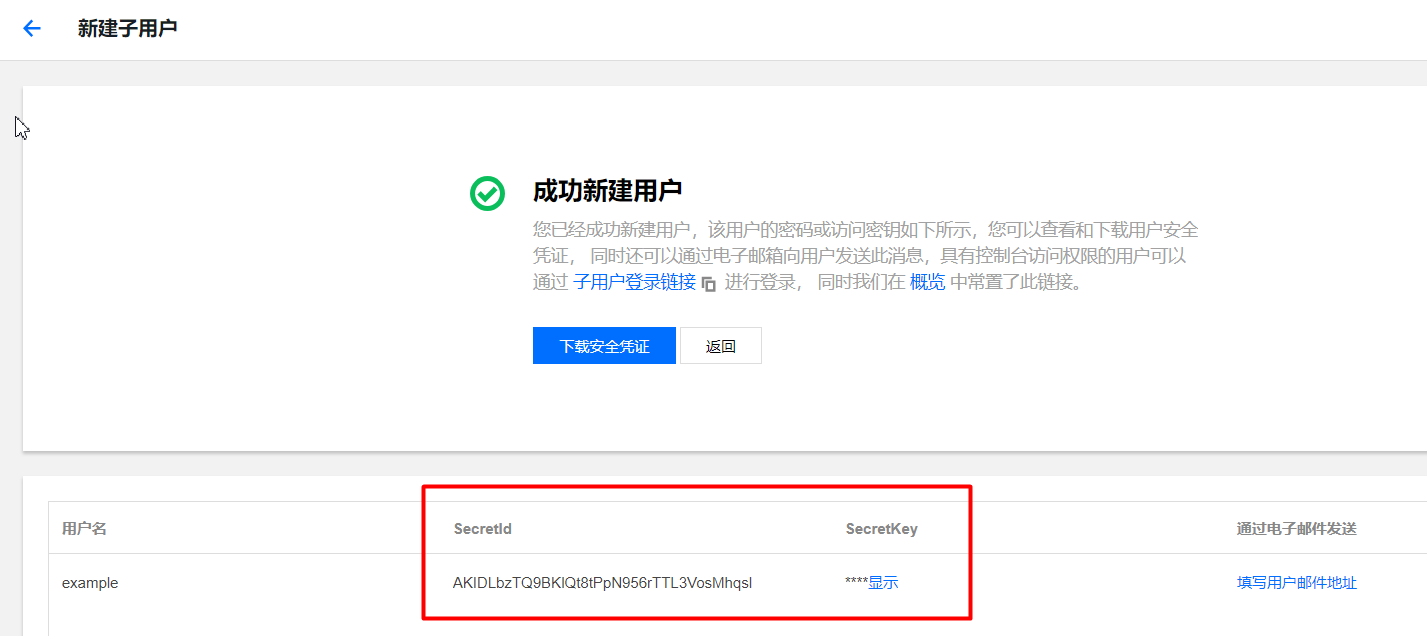
点完成后就创建成功了,务必记录下 secret id 和secret key,配置插件时要用到

五、vscode-upload-tencentCOS插件配置
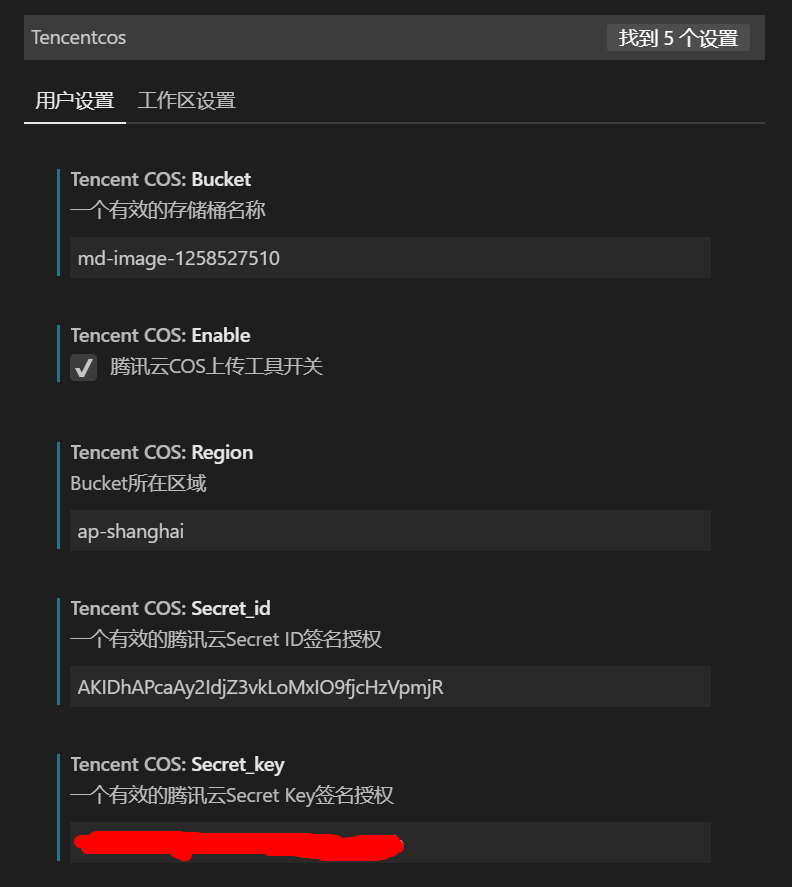
在 VSCode 插件商店中安装该插件并重新加载,打开设置(文件>首选项>设置),搜索tencentcos,根据前文提到的信息填写完整即可

六、vscode-upload-tencentCOS使用方法
- 在 markdown 文档中,将光标放在需要插入图片的位置,按快捷键
Alt + Y,在弹出的命令框中粘贴图片的绝对路径/相对路径,或者在线地址,然后回车键即可; - 或者按快捷键
Alt + U直接选择本地图片。
七、结语
使用此插件在VScode上写博客文章简直不要太方便!但是这个插件作者开发了没多久,很多地方并不完善,比如我这种小白在使用这个插件的时候就走了很多弯路,研究了好久。希望完善用户配置说明及使用方法,添加拦截剪切板图片的功能,还有上传cos图片的命名规则等。
附插件作者GitHub地址:https://github.com/Sean10/vscode-upload-tencentCOS
